Guest Post provided Pierre Zarokian of iClimber Social media is the new rage. It’s practically everywhere and people are talking about it while they use either for their personal or professional lives. In fact, this social media craze has caught on so much that almost every other week, there is a new social media site […]
3 Popular Web Strategies That Don’t Work
Staying to the tried and tested is often considered to be a safe choice, whether in the domain of web design or any other profession. Yet it’s also true that taking this kind of an approach will result in lackluster and at best – conventional results. ” alt=”null” /> Web design strategies – as they’re […]
10 Guidelines to Keep in Mind When Using Twitter
The objective of social media is to build a community. Much like in real life, when one spends time with an online community, there are certain rules that have to be followed. Facebook, Foursquare, Google+ and Twitter – they all have rules, and it’s in your best interests to abide by them. Not unless you […]
Kamala Harris Sets Sights on Presidency Amid Democratic Unrest
Recently, Kamala Harris was announced as the new Democratic presidential nominee, signaling a major change in the political landscape. With the campaign now in full swing, the months ahead promise to be both challenging and transformative. Strategic Timing and Decisions President Joe Biden’s endorsement of Kamala Harris and his decision to step aside were likely […]
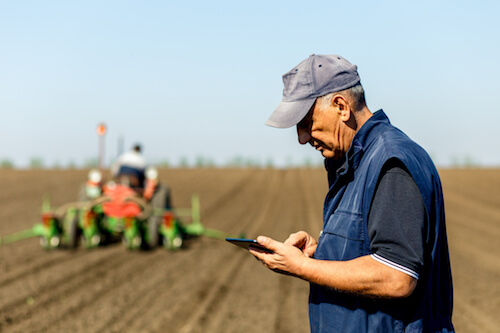
Mobile 4G Internet May Be Better Than Satellite Internet for Some Rural Residents’ Needs
Because of the ever-present need for alternative rural Internet service providers that can function without the usual infrastructure needed for high-speed broadband internet, mobile 4G Internet providers such as UbiFi and satellite Internet providers like Starlink have been touted as some of the best rural Internet service providers. Both of these are seen as the […]
How Mobile Internet Can Provide Low-Latency Internet Access for RV Gaming
Is it possible to be both an avid online gamer and a dedicated RVer living on the road? With the right tools and technology, almost any type of entertainment setup is possible in the comfort of your mobile home. You’ll just need the right hardware, software, and the best RV Internet options for online gaming. […]
Understanding Web Hosting
If you are looking up “what is web hosting,” you undoubtedly want to know how to create your website. When it comes to launching your website, web hosting is a need. This post has been written to help you comprehend what web hosting is, why you require it, and how companies like Electric Kitten can […]
Internet in the USA – which option is best for you?
The United States is a big country, and that means there are a lot of different options when it comes to choosing an internet service provider (ISP). In this blog post, we’re going to break down the four most popular types of internet in the USA—4G LTE, cable, satellite, and mobile—so you can decide which […]
Why Is It So Difficult to Get Good Rural Internet?
While many people living in cities, suburbs, and other highly populated areas may take fast, high-quality Internet connections for granted, people living in rural areas are intimately familiar with the lack of Internet access in their sections of the country. The well-documented lack of mainstream Internet service providers doing business in rural America has caused […]
What is a dedicated server?
Blog provided by Electric Kitten A dedicated server is a single physical computer that is leased to an organization or individual and serves as the sole server for that organization or individual. The term “dedicated” means that the computer is completely allocated to one client and not shared with any other entity. The benefits of […]
The importance of keyword research
Blog provided by Electric Kitten Despite almost every SEO or web design blog placing endless emphasis on the importance keyword research, there is a lot of content online that was written without any keyword research. Keyword research is critical, it can result in better writing, more focus, and better use of the writer’s time. One […]
Other Ways Dedicated Hosting Helps SEO
Blog provided by Electric Kitten In our previous blog, we discussed how dedicated hosting helps SEO by increasing page loading speed. Since Google’s search engine algorithm favors sites that provide a better user experience, it’s important to make sure your website loads as quickly as possible. We explained that dedicated hosting is one of the […]
What is a dedicated server
Article by Rack Alley As the world has become more connected to the internet, websites and computers have become essential for most businesses. For a new business, getting a website hosted and running is quite simple. Since the traffic you are getting won’t be too crazy at the start, so there is no need for […]