Guest Post provided Pierre Zarokian of iClimber Social media is the new rage. It’s practically everywhere and people are talking about it while they use either for their personal or professional lives. In fact, this social media craze has caught on so much that almost every other week, there is a new social media site […]
Four critical technical SEO audits
Recently, there have been several announcements in the search space, such as improved JavaScript crawling support, AMP in search results, and the move to a mobile-first index. With all of these changes, there needs to be additional focus on technical SEO audits. Here are the most critical audits that should form the base of your […]
Should you consider colocation for your IT infrastructure?
There is no single answer, or even a series of short ones when it comes to deciding what is best for your organization. The three primary options: self-host, colocation, and cloud-hosted all have advantages and disadvantages that apply to all businesses. In this article, Rack Alley looks at the specific situations that colocation makes the […]
Google deploys mid-December search update
Google confirmed search industry observations over the last week that there was an update to the search algorithm during the middle of December. Observers began to note larger than usual shifts in traffic to certain sites. The official response from Google: “We released several minor improvements during this timeframe, part of our regular and routine […]
Small business social media strategy
Most small business owners are too busy to run their own social media campaigns. Instead they hand it out to an intern or outsource it. For smaller businesses this can be a mistake. There is no other media that gives a business owner access to its customers like social media. Know your customer Social media […]
Four mistakes to avoid on your website audit
Ranking on search is unpredictable. Even with enough inbound links, a small change in the algorithm can move a page from the first page to the third. One of the ways to ensure that the site has done everything to ensure good ranking is to conduct an audit of the website. However, there are some […]
The four steps of inbound marketing
Inbound marketing is the other name for online marketing. It is the only effective way to market a product online and go through the entire process of attracting visitors and converting them into customers. There is a four step process to this cycle which we will look at below: Attract When it comes to attracting […]
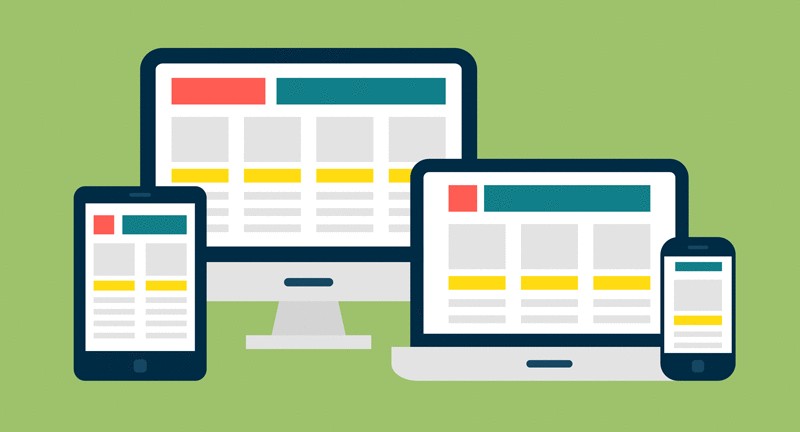
The three types of mobile web design
There is a lot of debate in the community over the benefits of the different forms of design for mobile content. The primary options are responsive web design, adaptive design, or separate sites: Adaptive design, also known as Dynamic serving, use the same URL as the main site but serves the visitor a different website […]
Three reasons to host static web pages
Almost every site you visit on the web today are dynamic. When we say dynamic, we mean that the server generates the content you see as soon as it gets your request. Dynamic websites have a lot of benefits, mostly the ease of updating, fixing, and deploying a site. However, there are still scenarios where […]
Three tips for making the most of a website redesign
Most organizations refresh the design of their website once every two years. This update is both a blessing and a curse. It is an opportunity to improve the underperforming parts of your site, but at the same time present the potential for making things worse. Here are three tips for making sure your website redesign […]