Article write by seoscape.org.
It’s vital that your website performs at its best at all times.
Doing this involves measuring several factors. That said, here are 4 tools that can speed up your site:
1: WebPageTest
Being free, it tests the speed of your website. Browsers from locations from around the world test the website. The results throw up plenty of performance diagnosis information that proves to be useful. Apart from this, the tool also makes suggestions for improvement. Remember, the lower the SpeedIndex score, the better your site performs.
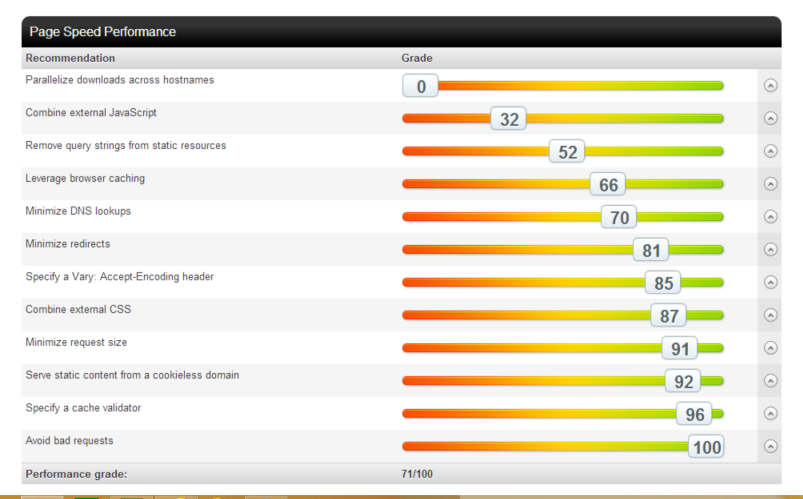
2: Google PageSpeed
This tool analyzes your website and gives it a rating on 100 for both mobile and desktop. If there are areas that it considers to be below par, it offers suggestions. Keep in mind where you use this tool in your workflow. It affects build completion time.
3: Chrome Developer Tools Audits
Chrome Developer Tools can assess web performance, thanks to its built-in auditing system. It also has improvements to offer such as unused CSS. The line numbers where you can find offending items are also provided.
Click the ‘Audit’ tab in Chrome Developer Tools. Ensure you check both ‘Network Utilization’ and ‘Web Page Performance’. Now hit ‘Run’ to get a report. Click each item to reveal files and the line numbers too.
4: Google Analytics Performance Anomaly Detection
Once your website is live, you still need to track its performance. Issues can always occur and vary in nature but will affect the speed of the site. For this, the Google Analytics’ Intelligence Events feature comes in handy. It will help you to detect poor performance and generate alerts when problems begin.